Novinky
Jak na mega menu s obrázky

U webů je dnes kladen stále větší důraz na použitelnost a přístupnost. Mizí hromady nepřehledných menu a submenu s desítkami nepřehledných odkazů dokola po všech stranách prezentace a vše směřuje ke zjednodušení.
Úvodní strana bývá často spíš místo pro brand a funkční základní rozcestník. Příkladem mohou být weby operátorů, které musí denně obsloužit desetitisíce lidí a nemohou si tedy dovolit nefungovat či být nepřehledné. (ale i to se občas děje :)).
Pěkné menu jsou např. na www.vodafone.cz, www.t-mobile.cz nebo www.skoda-auto.cz.
jQuery menu na WordPress bez programátorských znalostí?
Sám jsem takové menu chtěl mít na svém webu a tak jsem začal hledat free pluginy, které toto umožňují.
Výchozí byl článek: “15 nejlepší WP pluginů pro lepší navigaci”.
Zkusil jsem ji asi deset a kdyby se mi chtělo platit, tak bych vybral asi http://wpmegamenu.com/. Ale to se mi nechtělo, takže jsem vzal JQuery Mega Menu Widget.
Implementace
Plugin bohužel neumí sám nahradit původní menu a ukáže se nám pouze ve Widgetech. Vytvořil jsem tedy nový widget tím, že jsem do souboru functions.php přidal:
if ( function_exists('register_sidebar') ){
register_sidebar(array(
'name' => 'my_mega_menu',
'before_widget' => '<div id="my-mega-menu-widget">',
'after_widget' => '</div>',
'before_title' => '',
'after_title' => '',
));
}
Hned potom se mi widget zobrazil v administraci mezi ostatními:
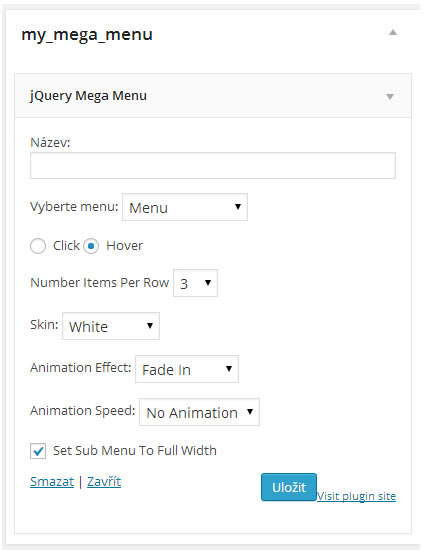
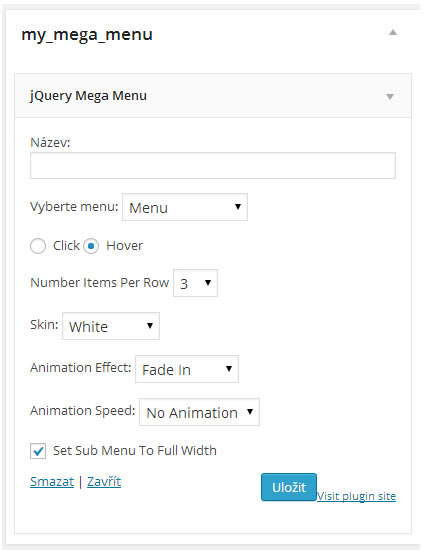
a vložil jsem do něj onen jQuery Mega menu plugin:

Potom jsem vložil shortcode na místo původního menu (header.php), které jsem tímto vymazal:
<?php /* Mega menu */
if ( !function_exists(‚dynamic_sidebar‘) || !dynamic_sidebar(‚my_mega_menu‘) ) : ?><?php endif; ?>Nějaké návody na vytvoření vlastního shortcodu:
- http://wordpresso.cz/jak-vytvorit-a-pridat-vlastni-shortcodes/
- http://musilda.cz/jak-vytvorit-vlastni-shortcode/
- http://www.wpbeginner.com/wp-tutorials/how-to-add-search-form-in-your-post-with-a-wordpress-search-shortcode/
Menu jsem si podobně jako jiné menu poskládal v administraci v záložce menu. Menu jsem chtěl mít přes celou šířku stránky, tak jsem zašrktnul: “Set Sub Menu To Full Width”.
Samozřejmě přišlo na řadu stylování. Asi hlavní nedostatek byl v tom, že pokud tam chcete mít obrázky, nikam je nemůžete nahrát, ale je potřeba je tam dostat pomocí CSS. (každá položka v menu má své ID).
Takže pak v souboru skins/white.css (podle toho jaký skin si vyberete) přidáte např.:
#menu-item-65 {
background: url(/wp-content/uploads/2014/01/xxxx.jpg) no-repeat 235px 36px;
}U menu lze nastavit jestli se má otevřít přejetím myši nebo až klikem. Taky různé otevírací efekty a rychlost otevření. Nezapomeňte na počet řádků.